Chapitre 2 - HTML et les pages Web
La vocation d'une page web est d'être affichée dans un navigateur web afin que les utilisateurs puissent la visualiser et interagir avec elle. Une page web est composée de plusieurs ressources. Certaines contribuent à l'aspect graphique de la page web, tels que le code HTML, les feuilles de style CSS et les médias, tandis que d'autres, comme le code JavaScript, définissent les moyens d'interagir avec elle.
Ce chapitre présente le langage HTML. Il précise les aspects de base de ce langage et introduit plusieurs balises nécessaires à la construction de pages web basiques.
Page web et HTML
La ressource essentielle d'une page web est son code HTML. Chaque page web contient un seul code HTML qui constitue son squelette et définit sa structure. Il est courant de confondre une page web avec son code HTML. Cependant, pour plus de précision, nous distinguerons ces deux concepts : une page web inclut le code HTML ainsi que d'autres ressources telles que les feuilles de style CSS, les médias, le code JavaScript, et autres.
Pour visualiser une page web, un utilisateur utilise son navigateur web pour effectuer une requête vers l'URL du code HTML de la page web. Le navigateur reçoit alors le code HTML de la page sous forme de texte, codé en langage HTML. Il analyse ce code HTML pour voir s'il n'y a pas d'autres ressources à récupérer, puis pour obtenir la structure de la page web et savoir comment l'afficher sur un écran.
Prologue et balises HTML
Le code HTML d'une page web commence par une première ligne qui précise le type du document et la version HTML utilisée. On appelle cette première ligne le prologue. Dans un souci de simplicité, nous considérons que le prologue est défini par la ligne : <!DOCTYPE html>. Ce prologue indique que la page web respecte le standard HTML5.
Après le prologue, le reste du code HTML d'une page web est structuré sous forme d'un arbre de balises HTML qui peuvent contenir du texte non structuré. Le standard HTML définit plusieurs balises (près d'une centaine), chacune ayant sa propre sémantique. L'arbre de balises HTML est appelé le DOM (Document Object Model). Il fournit une représentation structurée du document HTML et définit la façon dont celui-ci peut être manipulé par des programmes (voir Chapitre 9).
HTML utilise des marques textuelles spécifiques pour identifier les balises ouvrantes et fermantes et pour préciser les relations d'arborescentes (enfants / frères). Une balise ouvrante est écrite avec le nom de la balise entouré de chevrons ("<" et ">"). Par exemple, le texte <body> représente la balise ouvrante body. Certaines balises peuvent avoir des paramètres. Ceux-ci doivent être déclarés dans la balise ouvrante, juste après le nom de la balise. Ainsi, <a href="page2"> est la balise ouvrante a avec le paramètre href qui a comme valeur page2 (nous expliquerons la signification de cette balise plus loin dans ce chapitre). Une balise fermante s'écrit presque de la même manière qu'une balise ouvrante, à l'exception du caractère "/" juste après le premier chevron. Par exemple, </body> est la balise body fermante. Notez que certaines balises ne contiennent jamais d'autres balises ni même de texte et donc ne nécessitent pas de balise fermante (c'est le cas de la balise <img> que nous détaillons plus loin dans le chapitre).
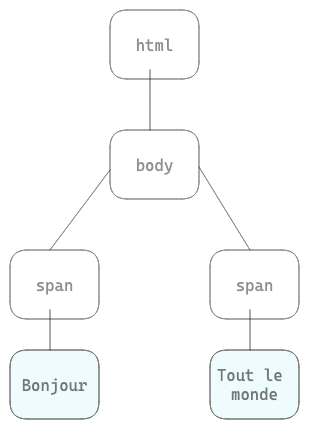
Concernant la structure arborescente, tout ce qui est situé entre une balise ouvrante et fermante est considéré comme un "enfant" de la balise. Deux balises ouvrantes et fermantes sont considérées comme "frères" si elles partagent la même balise parente. Ainsi par exemple <html><body><span>Bonjour</span><span> Tout le monde </span></body></html> donne l'arbre de la Figure 2.1

Figure 2.1 : Un exemple d'arbre HTML (le DOM).
Ce système de balises ouvrantes et fermantes peut être comparé au système des parenthèses : Une balise ouvrante ouvre une parenthèse et démarre un sous-arbre alors qu'une balise fermante ferme la parenthèse et ferme le sous-arbre.
Structure de base et balises courantes
Le code HTML d'une page web contient une seule balise à la racine de son arbre : la balise <html>. Cette balise peut contenir des paramètres, par exemple pour indiquer le langage utilisé par la page web. Ainsi <html lang="fr"> précise que le code HTML contient du texte en français.
La balise <html> contient deux enfants : la balise <head> et la balise <body>.
La balise <head> contient toutes les informations générales sur la page web (les méta-données de la page). Dans la balise <head> on peut ajouter la balise <title> qui précise le titre de la page web (ce titre est affiché dans l'onglet du navigateur). La balise <head> peut contenir d'autres balises qui précisent des références vers les autres ressources de la page web (nous présentons cela plus loin dans ce chapitre).
La balise <body> définit le corps de la page web. Tout ce qui est contenu dans la balise <body> a vocation à être affiché par le navigateur.
Le Code 2.1 présente une simple page web. La première ligne contient le prologue. Ensuite, la balise <html> est la balise racine. Cette balise contient deux balises : <head> et <body>. La balise <head> contient la balise <title> qui précise le titre de la page. La balise <body> ne contient pas de balise mais du simple texte qui sera affiché par le navigateur.
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Petite page</title>
</head>
<body>
Une petite page web
</body>
</html>
Code 2.1 : Code HTML d'une petite page Web.
Les balises HTML populaires
Le standard HTML définit plus d'une centaine de balises. Ci-dessous, nous avons sélectionné celles qui sont couramment utilisées dans la conception des pages web.
Les balises de base sont utilisées pour réaliser la structure d'une page web :
<html>: La balise<html>est la balise racine de l'arbre des balises dans un code HTML.<head>: La balise<head>doit être sous la balise<html>. Elle contient les informations générales sur la page web ainsi que les liens vers les ressources la composant.<title>: La balise<title>définit le titre de la page web.<body>: La balise<body>doit être sous la balise<html>. Elle définit le corps de la page web (ce qui est affiché par le navigateur).
Les balises de texte suivantes sont utilisées pour définir le contenu textuel d'une page web :
<h1> ... <h6>: Les balises<h1> ... <h6>définissent des niveaux de titres de texte (<h1>étant le niveau le plus haut).<p>: La balise<p>définit un paragraphe de texte.<br>: La balise<br>ajoute un saut de ligne.<hr>: La balise<hr>ajoute une ligne grise pour délimiter deux sections dans la page.<ul>: La balise<ul>définit une liste non énumérée (unordered list).<ol>: La balise<ol>définit une liste énumérée (ordered list).<li>: La balise<li>définit un élément dans une liste (item list), que la liste soit énumérée ou non énumérée.
Les balises de média sont utilisées pour intégrer des images, des films ou des pistes sonores :
<img (src width height)>: La balise<img>affiche une image. L'URL de l'image doit être donnée dans l'attribut src de la balise. Les attributs width et height servent à modifier la taille de l'affichage.<audio (controls)>: La balise<audio>est utilisée pour écouter un son. L'attribut controls est optionnel. Lorsqu'il est utilisé le navigateur affiche les boutons de contrôle pour écouter le son (play, stop, etc.). La balise<audio>doit contenir une balise<source (src)>pour cibler le contenu sonore. La balise<source>permet de préciser l'URL du contenu sonore dans l'attribut src.<video (width height controls)>: La balise<video>est utilisée pour afficher une vidéo. Cette balise doit contenir une balise<source (src)>pour cibler le contenu vidéo.
Les balises de structuration permettent de modifier la structure de l'arbre HTML et ainsi de faciliter la mise en forme de la page web:
<div>: La balise<div>définit une partie de la page web. Cette balise est souvent employée pour structurer la page web en différentes parties.<span>: La balise<span>définit une sous partie d'une suite d'éléments affichés en ligne. Cette balise est souvent employée pour structurer les lignes de la page web.
Enfin les balises de lien permettent de relier le code HTML avec d'autre ressources qui composent la page web :
<a (href)>: La balise<a>définit un lien vers une page web dont l'URL est donné dans l'attribut href.<style>: La balise<style>définit un style CSS à appliquer sur la page web (voir Chapitre 3 ).<link (href rel)>: La balise<link>référence une ressource dont l'URL est donnée dans l'attribut href et dont la nature de la relation de cette ressource avec la page web est précisée par l'attribut rel. Nous expliquons comment cette balise est utilisée pour référencer des styles CSS dans le Chapitre 3 .<script (src)>: La balise<script>définit un script (JavaScript). Il est aussi possible de référencer un script externe en précisant son URL dans l'attribut src. Nous présentons cette balise dans le Chapitre 9.
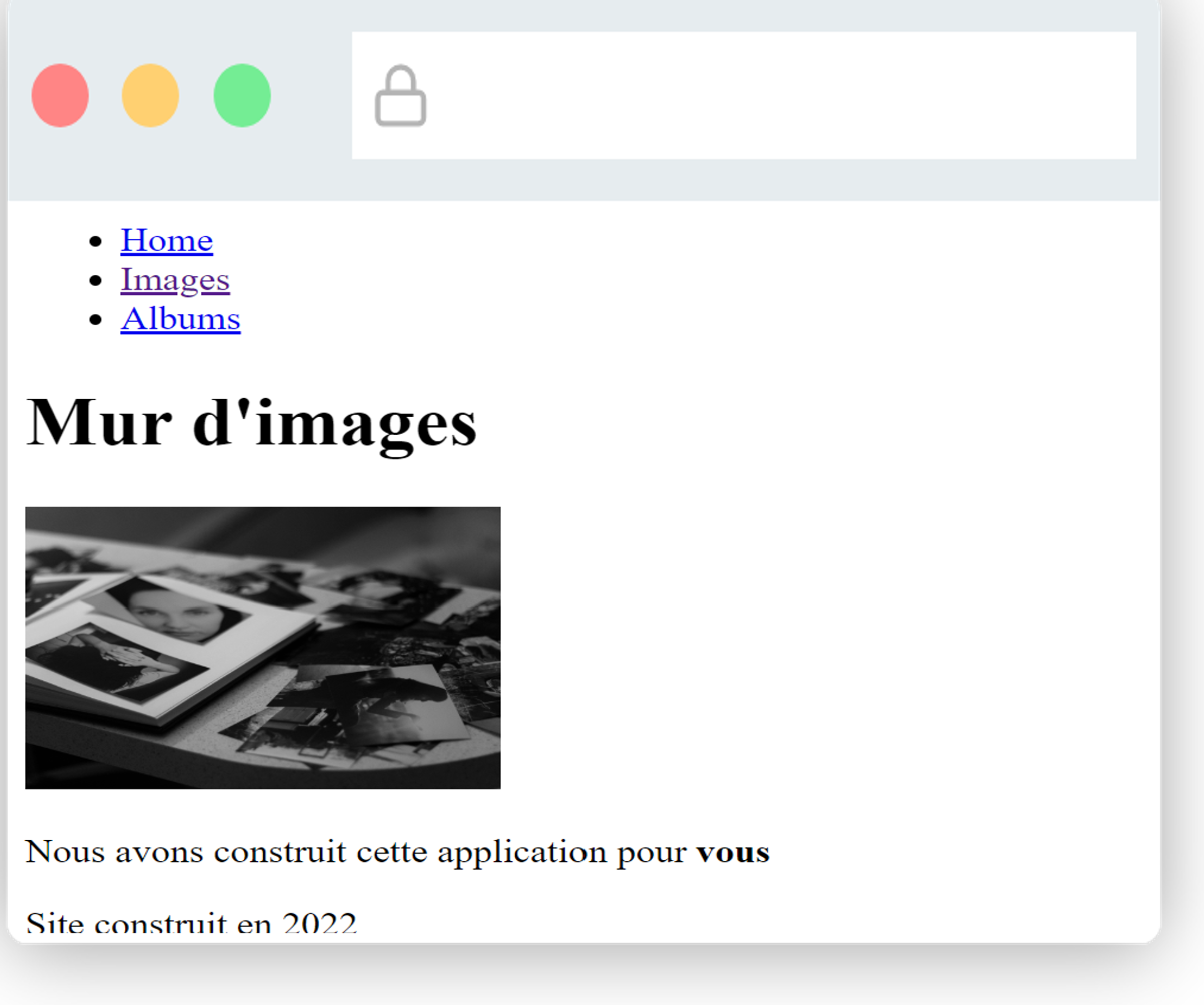
Le Code 2.2 donne un aperçu d'une page web typique. Cet exemple met en lumière l'utilisation de certaines balises précédemment introduites. La page est structurée en trois parties (header, main et footer). Le header utilise une liste pour référencer d'autres pages (la home page, la page des images et la page des albums). La page principale contient un titre, une image et un paragraphe. Elle utilise un tableau pour donner des statistiques d'utilisation. Le footer contient une référence à la date de création du site.
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Page illustrant les balises HTML</title>
</head>
<body>
<header>
<ul>
<li><a href="home">Home</a></li>
<li><a href="images">Images</a></li>
<li><a href="albums">Albums</a></li>
</ul>
</header>
<main>
<h1>Mur d'images</h1>
<img src="image-principale" width="200">
<p>Nous avons construit cette application pour <b>vous</b></p>
</main>
<footer>
Site construit en 2022
</footer>
</body>
</html>
Code 2.2 : Exemple d'une page web.
La Figure 2.2 présente la page du code 2.2.
Affichage d'une page web

Figure 2.2 : La page web dont le code est celui du Code 2.2.
L'affichage d'une page web à l'écran (painting en anglais) est réalisé par le navigateur. Cela se fait en deux étapes :
- La construction de l'arbre des balises à partir du code HTML (transformation du texte en arbre).
- La construction d'une image à partir de l'arbre des balises (de l'arbre vers l'image).
Nous allons illustrer ces deux étapes en utilisant comme exemple le code HTML suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Petite page web</title>
</head>
<body>
<h1>Ma page web </h1>
Bonjour, c'est la seule page que j'ai !
<a href="page2">Cliquer ici pour
afficher la page 2</a>
<div> 2022 </div>
</body>
</html>
Code 2.3 : Un exemple de page web pour illustrer l'affichage par le navigateur.
La première étape (du texte vers l'arbre) est assez simple et consiste à identifier les balises ouvrantes et fermantes dans le code HTML. Il faut savoir que la construction de l'arbre exploite un mécanisme de formatage des caractères d'espace, de tabulation et de retour à la ligne. En effet, tous les caractères superflus vont disparaître lors de la création de l'arbre (par superflus, on entend tous les espaces avant et après le texte, les doubles espaces, les suites de tabulation, etc.). Ce processus de formatage signifie que l'ajout d'espaces et/ou de retours à la ligne dans le code HTML n'affectent pas l'affichage d'une page HTML.

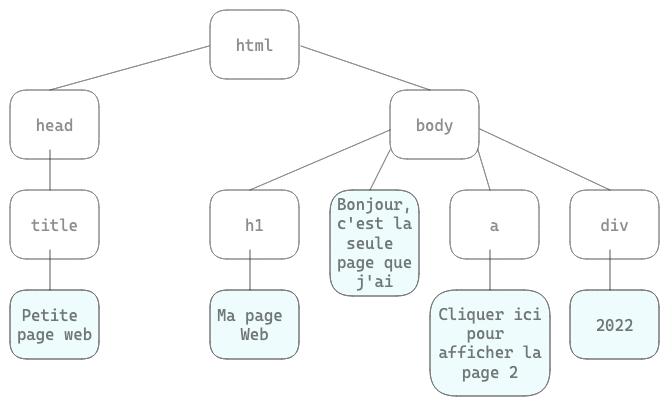
Figure 2.3: L'arbre des balises du code HTML du Code 2.3.
La Figure 2.3 représente l'arbre du code HTML donné en exemple (voir Code 2.3). L'arbre contient douze noeuds (par souci de lisibilité, nous avons affiché les noeuds textuels en bleu). On voit que les espaces, tabulations et retours chariot ont été nettoyés car ils n'apparaissent plus dans l'arbre et ont été nettoyés dans les noeuds textuels.
L'objectif de la deuxième étape est de construire une image à partir de l'arbre des balises. En fait, seul le sous-arbre dont la racine est la balise <body> est considéré lors de l'affichage de la page web. Le navigateur commence par construire l'image en allouant une boîte à chaque noeud de l'arbre et en positionnant chaque boîte sur l'image, les unes par rapport aux autres. Deux principes de base précisent cette construction des boîtes.
| mode de positionnement | balise qui ont ce mode de positionnement par défaut |
|---|---|
| block | div, footer, form, h1 ...h6, header, hr, li, main, ol, p, table, ul, video |
| inline | a, b, br, button, em, i, img, input, span, texte libre |
Tableau 2.1 : Les balises HTML et leur mode de positionnement.
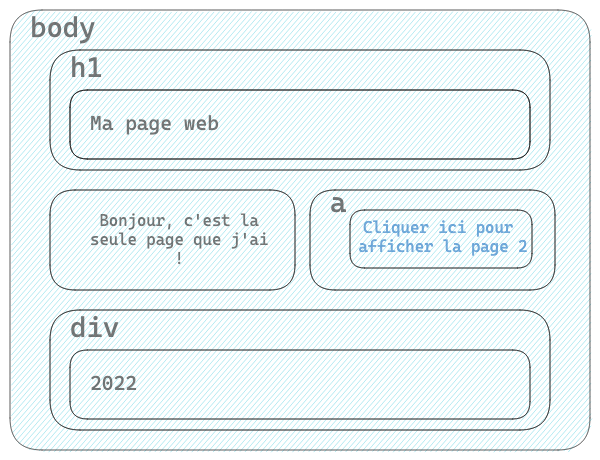
En reprenant notre exemple, le premier principe nous indique que la boîte attribuée à la balise body englobe les boîtes attribuées à la balise h1, au texte ("Bonjour, ..."), ainsi qu'aux balises a et div. Il nous précise également que la boîte attribuée à la balise h1 englobe la boîte attribuée au texte ("Ma page web"), et de même pour les balises a et div. Le deuxième principe permet de disposer les boîtes attribuées aux enfants de la balise body. Les balises h1 et div sont positionnées en mode block, c'est-à-dire les unes au-dessus des autres. Cela signifie que les boîtes attribuées occupent chacune une ligne entière. Pour la balise a, c'est le mode inline qui est utilisé, donc les boîtes sont disposées les unes à côté des autres.
La Figure 2.4 illustre ces boîtes et leur positionnement.
Une fois que les boîtes sont construites et positionnées, le navigateur affiche le contenu (texte, image, etc). Il applique alors un dernier principe qui est de donner la plus petite place possible et nécessaire pour afficher les contenus. Cela donne l'affichage de la Figure 2.5.

Figure 2.4 : Les boîtes allouées aux balises du code HTML du Code 2.3

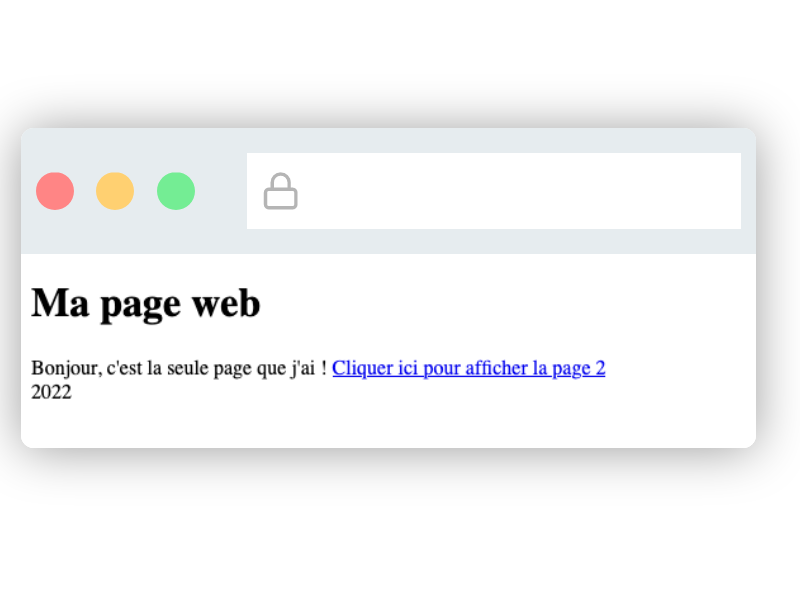
Figure 2.5 : L'affichage de la page dont le code HTML est présenté dans le Code 2.3
Ce chapitre introduit les concepts fondamentaux du standard HTML. Trois éléments sont à retenir :
- Il est essentiel de comprendre que le code HTML est la ressource principale d'une page web. Une page web dispose d'un seul code HTML. Ce code HTML définit la structure de la page web.
- Le code HTML est du texte qui commence par un prologue et qui contient un arbre de balises (le DOM). Le standard HTML définit environ 100 balises, chacune avec sa propre sémantique.
- L'affichage d'une page HTML se fait en deux étapes. La première étape est la construction de l'arbre des balises à partir du code HTML. Cette étape supprime les caractères d'espace, de tabulation et de retour à la ligne inutiles. La deuxième étape consiste à positionner les balises HTML dans des boîtes selon deux principes de positionnement (1 - la boîte du parent contient les boîtes des enfants, 2 - les boîtes d'éléments frères sont soit mises en ligne soit mises les unes au dessus des autres en fonction des balises).
Pour s'exercer
Questions de cours
Qu'est-ce qu'une page web ?
- a) Un fichier HTML que l'on peut ouvrir dans un navigateur.
- b) Un fichier fourni par un serveur web.
- c) Un document composé de plusieurs ressources fournies par des serveurs web et qui a pour vocation d'être affiché par un navigateur web. L'une des ressources qui compose une page web doit être un document HTML.
Quel est le format d'un document HTML ?
- a) Un document HTML est encodé en format binaire avec toutes les ressources intégrées.
- b) Un document HTML est un fichier zip qui contient toutes les ressources.
- c) Un document HTML est du texte avec une première ligne qui précise la version HTML et les autres lignes qui définissent le contenu structuré sous forme de balises arborescente.
Qu'est-ce qu'une balise HTML ?
- a) Un élément textuel identifiable par un nom et qui peut être ouvrant ou fermant. Une balise commence par le caractère
<et termine par le caractère>. Les balises fermantes ont\comme deuxième caractère. - b) Un morceau du code HTML.
- c) Un sous arbre du document HTML.
- a) Un élément textuel identifiable par un nom et qui peut être ouvrant ou fermant. Une balise commence par le caractère
Qu'est-ce que la construction de l'abre en HTML ?
- a) La façon de supprimer les espaces des documents HTML.
- b) La construction d'un arbre qui reflète la structure des balises d'un document HTML.
- c) L'affichage d'un document HTML dans le navigateur.
Qu'est-ce que le painting ?
- a) La façon de construire l'arbre des balises à partir du document HTML.
- b) La façon d'afficher le texte HTML.
- c) La façon d'afficher le document HTML à partir de l'arbre des balises.
Réponses : 1-c, 2-c, 3-a, 4-b, 5-c
Exercice 1 - Arbre DOM
Voici le code HTML d'une petite page web.
<!DOCTYPE html>
<html>
<head>
<title>Titre de la page</title>
</head>
<body>
<h1>Titre de la page</h1>
<p>Contenu de la page</p>
</body>
</html>
Dessinez l'arbre correspondant au code HTML de cette page web (la balise body est la racine de l'arbre DOM).
Dessinez le rendu de cette page web. Vous préciserez les boites.
Exercice 2 - Structuration de l'arbre DOM
Considérons maintenant une page web avec le code HTML suivant :
<!DOCTYPE html>
<html>
<head>
<title>Mes Images</title>
</head>
<body>
<h1>Mes images</h1>
<p>Voici mes images</p>
<div>
<img src='logo.jpg'>
</div>
<hr/>
<div>
<a href='images'>
<img src='image1_small.jpg'>
<img src='image2_small.jpg'>
<img src='image3_small.jpg'>
</a>
</div>
<img src='image1'/>
<img src='image2'/>
<img src='image3'/>
<img src='image4'/>
<img src='image5'/>
</body>
</html>
Dessinez l'arbre correspondant au code HTML de cette page web (la balise body est la racine de l'arbre DOM).
Dessinez le rendu de cette page web. Vous préciserez les boites.
Que se passe-t-il si on enlève les balises
<div>(au niveau du DOM et au niveau du rendu) ?
Projet - mur d'images
Nous allons reprendre l'application web qui permet d'afficher des images (voir Chapitre 1, projet). Cette application web doit être composée d'une page d'accueil (index.html) et d'une page qui contient le mur d'images (images.html). Nous allons lui ajouter une page HTML par image.
Vous pouvez voir le résultat attendu ici.
Créez un répertoire chap2-projet dans lequel vous allez recopier les fichiers : server.js, index.html, images.html.
Téléchargez le fichier image.zip. Dézippez-le et sauvez cinq images de votre choix ainsi que leur miniature dans un répertoire que vous nommerez images sous le répertoire chap2-projet.
Ajoutez au répertoire
chap2-projetune page HTML par image (image1.html, image2.html, etc.)Modifiez le fichier server.js afin que le serveur fournisse tous les fichiers HTML et toutes les images avec leur miniature. Le serveur doit donc fournir dix sept ressources (cinq images, cinq miniatures, cinq pages d'image, la page du mur des images et la page index).
Modifiez le code HTML de la page index.html pour afficher le titre Mon Mur d'Images (balise
<h1>). Ajoutez à cette page un lien vers la page images.html (balise<a>)Modifiez le code HTML de la page images.html pour que les cinq images miniatures soient affichées, que l'on puisse cliquer sur elles et que cela affiche l'image correspondante en grand. Vous ferez en sorte que les cinq images miniatures soient affichées sur la même ligne horizontale.
Modifiez à nouveau le code HTML de la page images.html pour que les cinq images miniatures soient maintenant affichées les unes au-dessus des autres (vous ferez cela en utilisant la balise
<div>).Modifiez encore le code HTML de la page images.html pour que les cinq images miniatures soient maintenant affichées sur deux lignes en faisant en sorte qu'une ligne contienne trois images au maximum (vous ferez cela en utilisant la balise
<div>).Modifiez le code HTML de la page images.html pour que le clic sur une miniature affiche la page HTML correspondante. Par exemple, un clic sur la première image doit renvoyer vers la page image1.html
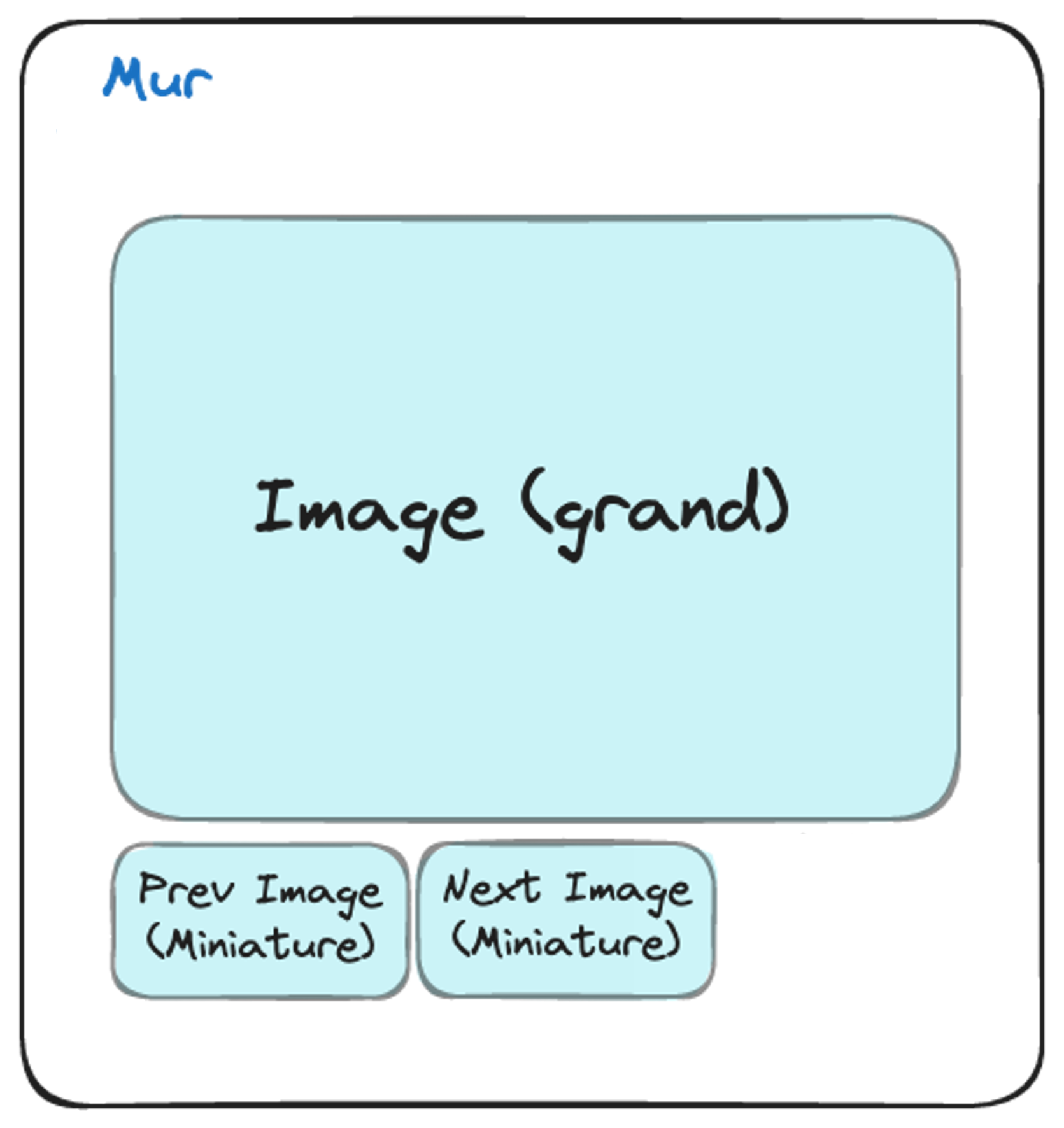
Modifiez les pages image1.html, image2.html, image3.html, image4.html et image5.html pour qu'elles correspondent au schéma de la figure suivante (un clic sur les miniatures Prev et Next affiche la page HTML correspondante). Vous ferez en sorte de donner une largeur maximal pour les images (propriété width)

Figure 2.6 : Schéma de la page web pour l'affichage d'une image.