Chapitre 3 - Style CSS
Afficher une page web est la fonction première d'un navigateur web. Nous avons vu au chapitre 2 que cela se fait à partir du code HTML de la page. Le navigateur récupère le code HTML d'une page web (du texte), le convertit en un arbre (le DOM) et construit l'image qui sera affichée à l'écran en plaçant les noeuds de l'arbre dans des boîtes (le painting).
Pour réaliser le painting, le navigateur doit faire des choix quant aux propriétés graphiques des éléments à afficher. Il faut, par exemple, choisir la police de caractère, les couleurs, les tailles des boîtes et leurs positions.
Toutes les propriétés graphiques ont des valeurs par défaut définies par le standard HTML. Par exemple la police de caractère par défaut est verdana, la couleur du fond de l'écran est transparente, les images sont affichées dans des boîtes alignées les unes à la suite des autres.
Ces valeurs par défaut sont souvent inadaptées au rendu que l'on souhaite obtenir. Il est alors nécessaire de pouvoir les modifier. C'est ce que permet CSS (Cascading Style Sheets).
Ce chapitre présente CSS. Il explique le concept de propriété graphique et de règle de style. Il détaille le mécanisme d'association d'un style à un élément HTML. Enfin, il se termine en expliquant la façon dont les boites sont positionnées pour réaliser le painting.
HTML et CSS
HTML et CSS sont deux standards complémentaires qui permettent l'élaboration de pages web. HTML définit le langage de balises et la structure d'une page web (le fond). CSS définit le style d'une page web (la forme).
Le style d'une page web doit être lié avec le code HTML de la page. Une façon de faire ce lien consiste à utiliser la balise <style> dans le code HTML de la page et d'y mettre l'intégralité du style (voir Code 3.1, ligne 6 à 13). Cette manière de faire permet de définir la structure de la page web et son style dans une unique ressource (le code HTML). L'inconvénient est que la forme est mélangée avec le fond. De plus, le style est fortement lié à une seule page web. Il ne peut donc pas être réutilisé par d'autres pages web.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Style CSS</title>
<style>
body {
color: yellow;
background-color: black;
text-align: center;
border-style: solid;
}
</style>
</head>
<body>
<h1 id="top">Style <span class="keyword">CSS</span></h1>
<p>Afficher une page web est la fonction première d'un navigateur web.</p>
<h1>HTML et CSS</h1>
<p>Le langage <span class="keyword">CSS</span>...</p>
</body>
</html>
Code 3.1 : Code HTML intégrant un style CSS.
On préfère définir une feuille de style CSS comme une ressource indépendante (souvent un fichier sur le serveur web) et utiliser la balise HMTL <link> pour lier cette ressource avec le code HTML (voir Code 3.2, ligne 6). Cette façon de faire permet de partager un style CSS pour plusieurs pages web d'un site web.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Style CSS</title>
<link rel="stylesheet" href="/style">
</head>
<body>
<h1 id="top">Style <span class="keyword">CSS</span></h1>
<p>Afficher une page web est la fonction première d'un navigateur web.</p>
<h1>HTML et CSS</h1>
<p>Le langage <span class="keyword">CSS</span>...</p>
</body>
</html>
Code 3.2 : Code HTML lié avec un style CSS.
Propriétés graphiques
Le style CSS d'une page web donne des valeurs aux propriétés graphiques. Un style peut, par exemple, définir que la couleur de fond de la page est le noir, que la police de caractère des titres (balise <h1>) est arial, et que toutes les images sont encadrées d'un cadre rouge.
Une propriété graphique CSS est définie par son nom et par les valeurs qui peuvent lui être données. Par exemple, la propriété background-color définit la couleur de fond. Elle peut prendre les valeurs suivantes : red, green, blue, yellow, etc. (on peut aussi donner un encodage hexadécimal pour la couleur).
CSS définit environ 200 propriétés graphiques. Nous listerons dans les prochaines sections de ce chapitre quelques propriétés graphiques CSS largement utilisées mais notre objectif n'est pas de toutes les décrire. Pour l'instant, afin d'illustrer les concepts CSS par des exemples simples, nous nous contenterons d'utiliser les cinq propriétés graphiques suivantes :
- color : couleur du texte (red, green, blue, yellow, etc),
- background-color : couleur de fond (red, green, blue, yellow, etc),
- text-align : alignement du texte (left, right, center, justify),
- border-style : style de la bordure des boîtes (none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset, inherit),
- font-size : taille de la police de caractères (en pixel).
Règles CSS et Sélecteur CSS
Un style CSS définit des valeurs pour des propriétés graphiques mais surtout il précise sur quels noeuds de l'arbre DOM ces valeurs doivent être appliquées. En effet, il est très rare de vouloir donner la même propriété graphique à tous les noeuds de l'arbre DOM. Bien souvent on veut changer la couleur d'une partie du texte, aligner un titre à gauche, centrer un bouton, etc.
Le standard CSS propose le concept de règle CSS qui groupe un ensemble de valeurs pour des propriétés graphiques et qui précise sur quels noeuds de l'arbre DOM ces valeurs doivent être appliquées. La sélection des noeuds se fait à l'aide de ce que le standard CSS appelle un sélecteur CSS. Une feuille de style CSS est donc une liste de règles CSS où chaque règle définit un sélecteur CSS et un ensemble de valeurs pour des propriétés graphiques. Par exemple la feuille de style CSS du Code 3.3 définit quatre règles CSS. Syntaxiquement chaque règle commence par définir le sélecteur puis précise les propriétés graphiques et leur valeur.
p {
color: yellow;
}
.keyword {
color: red;
}
#top {
text-align: center;
}
body {
color: white;
background-color: black;
border-style: solid;
}
Code 3.3 : Style CSS avec quatre règles.
Un sélecteur CSS est une expression permettant de sélectionner un ou plusieurs noeuds de l'arbre DOM. Quatre moyens principaux peuvent être utilisés pour sélectionner des noeuds d'un arbre DOM : par balise, par classe, par identifiant ou par attribut.
La sélection par balise consiste à préciser le nom d'une balise et à sélectionner tous les noeuds de l'arbre qui ont cette balise. La première et la quatrième règles du Code 3.3 utilisent ce moyen de sélection. La première règle utilise le sélecteur P qui sélectionne tous les noeuds de l'arbre DOM qui ont pour balise <P>. Cette règle précise que la couleur du texte doit être jaune. Cela veut dire que tous les paragraphes (balise <P>) seront affichés avec du texte jaune.
La sélection par classe consiste à préciser le nom d'une classe CSS et à sélectionner tous les noeuds de l'arbre qui ont cette classe. En HTML, les balises peuvent être associées à une ou plusieurs classes CSS, il suffit de préciser cela dans l'attribut class. C'est le développeur de la page web qui invente ses propres classes en donnant les noms qu'il veut. Notons qu'il n'existe pas de classes prédéfinies. Par exemple, le Code 3.2 définit la classe keyword pour la balise <span> (ligne 9 et 12).
En CSS, pour définir une règle avec une sélection par classe il faut utiliser le caractère "." pour indiquer qu'il s'agit d'une classe (ligne 5). Par exemple, la deuxième règle du Code 3.3 utilise le sélecteur .keyword qui sélectionne tous les noeuds de l'arbre DOM qui ont pour classe keyword. Cette règle précise que la couleur du texte doit être rouge. Cela veut dire que les textes des balises qui ont pour classe keyword (pas uniquement les balises <span>) seront affichées avec du texte rouge.
Le troisième moyen de sélectionner des noeuds est d'utiliser les identifiants de balise. Il est en effet possible de donner un identifiant unique à n'importe quelle balise d'un arbre DOM. Cela se fait en précisant l'attribut id de la balise. Là encore, c'est le développeur qui invente les identifiants pour les balises qu'il souhaite (à lui de faire attention à l'unicité). Le code Code 3.2 définit l'identifiant top pour la balise <h1> (ligne 8). La troisième règle du Code 3.3 utilise le sélecteur #top qui sélectionne le noeud de l'arbre DOM qui a pour identifiant top. Syntaxiquement, la feuille de style CSS utilise le dièse ('#') pour indiquer qu'il s'agit d'un identifiant (ligne 7). Cette règle précise que le texte de la balise qui a pour identifiant top sera centré.
Le quatrième moyen de sélectionner des noeuds utilise les valeurs des attributs des balises. Par souci de simplicité, nous ne détaillons pas ce moyen de sélection qui reste moins employé que les trois autres.
Ces moyens de sélection des noeuds (balise, classe, identifiant, attribut) peuvent être combinés par des patterns de combinaison. Le standard CSS propose environ soixante patterns pour définir des sélecteurs plus précis. Nous présentons ici quelques patterns fréquemment utilisés :
- p.class : sélectionne tous les noeuds de l'arbre DOM qui ont pour classe class et pour balise
<p>, - div,p : sélectionne tous les noeuds de l'arbre DOM qui ont pour balise
<div>ou<p>, - div p : sélectionne tous les noeuds de l'arbre DOM qui ont pour balise
<p>et qui sont contenus dans un noeud qui a pour balise<div>, - div > p : sélectionne tous les noeuds de l'arbre DOM qui ont pour balise
<p>et qui sont enfants d'un noeud qui a pour balise<div>, - a:hover : sélectionne tous les noeuds de l'arbre DOM qui ont pour balise
<a>quand la souris passe dessus.
Application des règles CSS
Le procédé d'affichage d'une page web change légèrement lorsque l'on utilise des feuilles de style CSS. Le navigateur doit télécharger toutes les feuilles CSS liées au HTML avant de pouvoir commencer le painting. Il faut noter que le painting ne peut pas commencer tant que toutes les feuilles de style n'ont pas été téléchargées. Pour accroitre la rapidité d'affichage, il est conseillé de faire des petites feuilles de style et même de les rassembler en une seule ressource.
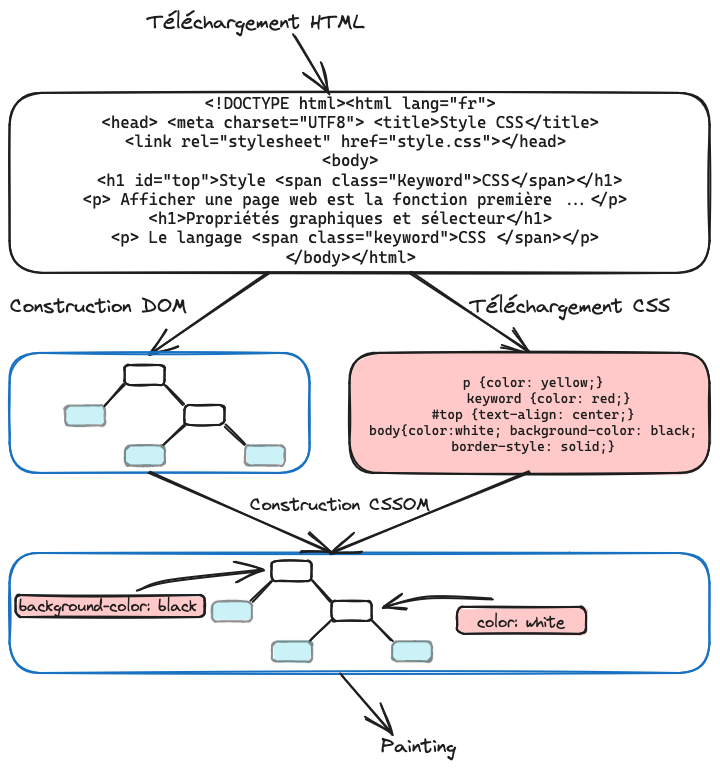
Une fois que les feuilles de style ont été téléchargées, le navigateur doit affecter les propriétés graphiques aux éléments du DOM. Il fait cela en construisant un nouvel arbre (le CSSOM) qui intègre au DOM les valeurs des propriétés graphiques. C'est cet arbre qui est utilisé pour réaliser le painting. La Figure 3.1 présente ce procédé.
La construction du CSSOM se fait en parcourant le DOM de sa racine vers ses feuilles. Pour chaque noeud parcouru, il s'agit de trouver les règles CSS qui s'y appliquent (grâce aux sélecteurs CSS) puis de recopier les valeurs des propriétés graphiques dedans. Dans notre exemple (voir Code 3.2 et Code 3.3 ), en considérant la balise <body> qui est la première à être parcourue, on voit que seule la règle 4 s'y applique. Les propriétés graphiques de la règle 4 sont donc recopiées sur ce noeud.
Comme plusieurs règles peuvent s'appliquer à un même noeud, il peut y avoir des conflits si au moins deux règles définissent des valeurs différentes pour une même propriété graphique. Pour gérer les conflits, CSS calcule un score de priorité pour chaque règle. Ce score est représenté sous la forme d'un vecteur à trois dimensions : [#id, #class, #balise]. La première dimension vaut 1 si la règle utilise un sélecteur par identifiant et 0 sinon. La deuxième dimension vaut 1 pour chaque classe utilisée par le sélecteur (un sélecteur peut utiliser plusieurs classes, grâce aux patterns de composition). La troisième dimension vaut 1 pour chaque balise utilisée par le sélecteur (un sélecteur peut utiliser plusieurs balises, grâce aux patterns de composition). Grâce à ces vecteurs, il est alors possible de comparer des règles et de déterminer laquelle a la plus grande priorité. Notons cependant qu'il est possible même si cela est fortement déconseillé de définir une règle CSS directement dans les balises HTML (il s'agit de définir le style dans l'attribut style de la balise). Une telle règle est prioritaire sur toutes les autres.

Figure 3.1 : Le procédé d'affichage d'une page web qui est liée avec une feuille de style CSS.
Dans notre exemple, la règle 1 et la règle 2 définissent des valeurs différentes pour la propriété color. Imaginons que le code HTML contienne la balise <p class='keyword'>, ces deux règles seront alors en conflit. En calculant les scores on voit que la règle 1 a un score de priorité de [0, 0, 1] (0 id, 0 classe et 1 balise) et la règle 2 a un score de priorité de [0, 1, 0] (0 id, 1 classe et 0 balise). La règle 2 est donc plus prioritaire que la règle 1 et la valeur rouge sera donc recopiée.
Avant de parcourir le noeud suivant et de continuer la construction du CSSOM, toutes les valeurs des propriétés graphiques du noeud sont recopiées vers tous ses enfants. Ce mécanisme permet de mieux comprendre la lette C de l'acronyme CSS : Cascading. En effet, les propriétés graphiques sont propagées de la racine du DOM vers ses feuilles (elles descendent en cascade).
Les boîtes et CSS
Le painting consiste à afficher les éléments du DOM sur l'écran. Pour se faire, le navigateur affecte une boîte à chaque élément puis dispose les boîtes les unes par rapport aux autres. Nous avons vu dans le chapitre 2 que la disposition des boîtes dépend de la nature de la balise (voir Chapitre 2, Tableau 2.1). Nous avons aussi vu que le navigateur fait en sorte que les boîtes prennent la place dont elles ont besoin pour afficher leur contenu, et pas plus. Là encore, CSS permet de modifier ce comportement par défaut.
La propriété graphique display précise la façon dont disposer les boîtes que cela soit par rapport à leur contenu interne ou par rapport aux autres boîtes situées à l'extérieur. Il existe environ vingt valeurs de base possibles pour cette propriété graphique et celles-ci peuvent être combinées pour obtenir des comportements plus complexes. Par souci de simplicité nous ne présentons ici que les valeurs les plus basiques :
- none : La boîte n'est pas affichée. Cette valeur est utilisée pour masquer une boîte.
- block : La boîte est affichée comme un bloc, c'est-à-dire qu'elle prend toute la largeur disponible et qu'elle n'est précédée ni suivie d'aucune autre boîte.
- inline : La boîte est affichée comme un élément en ligne, c'est-à-dire qu'elle ne prend que la place nécessaire pour afficher son contenu. Les éléments frère précédant ou suivant dans le DOM sont affichés à côté de cette boîte (à moins qu'ils ne soient en display:block).
- inline-block : La boîte est affichée comme un élément en ligne mais elle peut avoir une largeur et une hauteur définies.
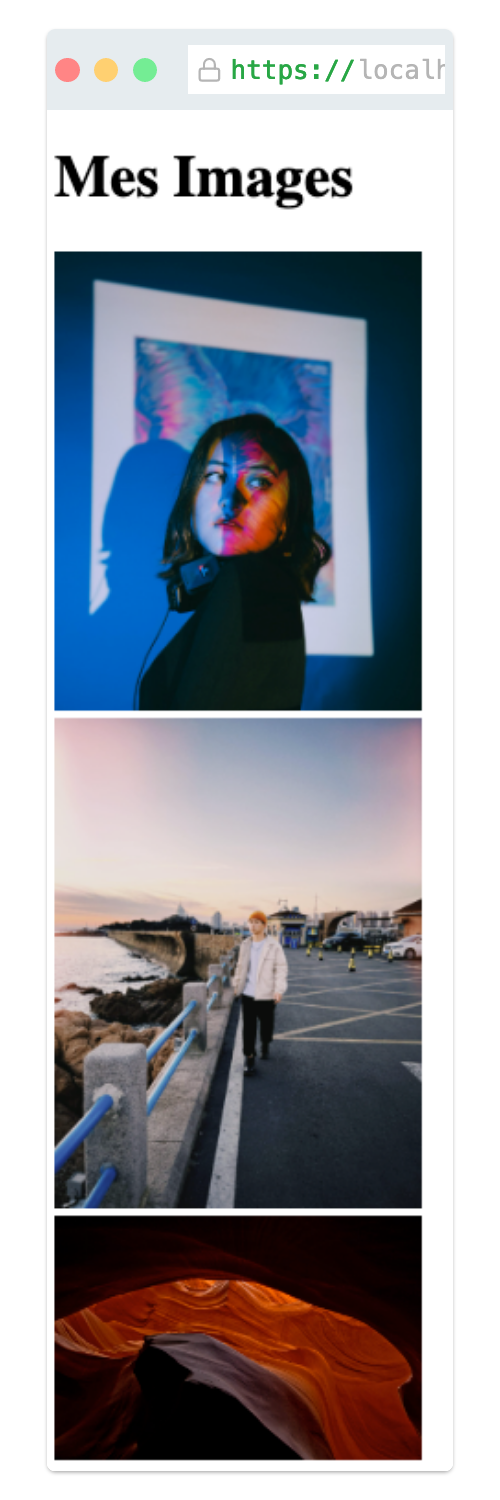
A titre d'exemple, le Code 3.4 présente un exemple d'utilisation de la propriété display sur des balises <image>. Par défaut les balises <image> ont pour valeur de inline-block pour la propriété display. Cela veut dire que les images sont affichées les unes après les autres mais que l'on peut préciser leur largeur et leur hauteur. Le Code 3.4 intègre une feuille de style (ligne 6 à 10) qui remplace cette valeur par défaut par block. Cela veut dire que les images sont affichées les unes en dessous des autres (voir Figure 3.2).
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Mes Image</title>
<style>
img {
display: block;
}
</style>
</head>
<body>
<h1> Mes Images</h1>
<img src="image1" width="200"/>
<img src="image2" width="200"/>
<img src="image3" width="200"/>
</body>
</html>
Code 3.4 : Utilisation de la propriété display sur des images.

Figure 3.2 : Plusieurs images avec un display block (les images sont les unes au dessus des autres).
Notons que les propriétés graphiques position et float change la disposition des boîtes. Sans donner plus de détails, la propriété position définit une position fixe à une boîte. La propriété float donne, quant à elle, une position flottante. Notons aussi que la propriété graphique column-count décompose le contenu d'une boite en plusieurs colonnes de taille identique.
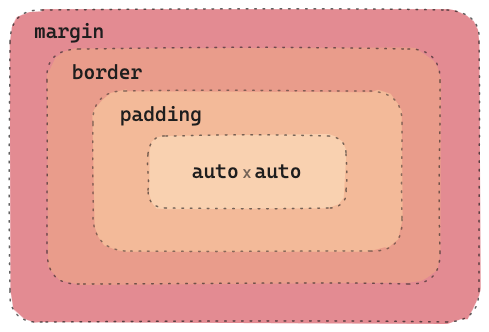
Enfin, les propriétés graphiques width, height, margin, border et padding définissent la largeur, la hauteur, la marge interne, la bordure et le rembourrage interne d'une boîte. La Figure 3.3 présente les différentes zones qui composent une boîte. Ces propriétés graphiques sont souvent utilisées pour créer des espaces entre les boîtes et améliorer ainsi la lisibilité des pages web.

Figure 3.3 : Structuration interne d'une boîte.
Media Query
CSS permet de changer le style en fonction de la taille des écrans grâce au mécanisme de media query. Une media query est un mécanisme général qui peut cibler différents types de support (screen, print ou all) et qui prend en compte différentes caractéristiques des supports (la taille du support, le nombre de couleurs supportées, etc.).
L'objectif n'est pas ici de détailler l'intégralité de ce mécanisme mais de montrer comment il peut être utiliser pour changer l'apparence d'une page web en fonction de la taille de l'écran de l'utilisateur. Cela permet notamment de changer l'apparence sur un écran de téléphone portable (petit écran) et sur un écran d'ordinateur (grand écran). A titre d'exemple, le Code 3.5 montre l'exploitation des média query avec trois tailles d'écran. Pour chaque taille d'écran la feuille de style propose une valeur différente pour la valeur column-count du conteneur principal dont l'identifiant CSS est main-content. Grâce à cette feuille de style, le conteneur principal sera divisé en trois colonnes sur les grand écrans, deux pour les écrans moyens et un seule colonne pour les petits écrans.
@media screen and (min-width: 300px) {
#main-content {
column-count: 1;
}
}
@media screen and (min-width: 600px) {
#main-content {
column-count: 2;
}
}
@media screen and (min-width: 1200px) {
#main-content {
column-count: 3;
}
}
Code 3.5 : Exemple de règles avec media query.
Ce chapitre présente le standard CSS. Il faut retenir les trois points suivants :
- Une feuille de style permet de changer les valeurs par défaut des propriétés graphiques. Elle est associée au code HTML de la page web.
- Les valeurs des propriétés graphiques sont groupées dans des règles CSS. Chaque règle a son sélecteur CSS qui définit les éléments sur lesquels porte la règle.
- L'affectation des valeurs des propriétés graphiques est effectuée en construisant le CSSOM à partir du DOM. Il existe plusieurs règles de priorité pour déterminer la valeur finale d'une propriété graphique. Les valeurs déterminées sont recopiées en cascade vers les enfants des noeuds.
Pour s'exercer
Questions de cours
Qu'est-ce qu'une feuille de style CSS ?
- a) Un style qui permet de positionner les éléments graphiques d'une page web.
- b) Un ensemble de règles qui ciblent des éléments du DOM et qui changent les valeurs par défaut des propriétés graphiques.
- c) Un document HTML qui embarque des polices de caractères pour modifier l'affichage du texte.
Qu'est-ce qu'un sélecteur CSS ?
- a) Une expression qui permet de retrouver un ou plusieurs éléments du DOM.
- b) Une requête de base de données pour retrouver un style graphique.
- c) Une sélection de styles graphiques appliqués sur une page web.
Qu'elle est la signification de la propriété graphique display ?
- a) Elle permet de changer la couleur de fond des images.
- b) Elle permet de modifier la façon dont les boites d'affichage sont positionnées les unes par rapport aux autres.
- c) Elle permet de centrer les images.
Comment sont calculées les priorités d'application des règles CSS ?
- a) Il y a un vecteur à trois dimensions qui donne la priorité de chaque règle.
- b) La première règle de la feuille de style est prioritaire.
- c) La dernière règle de la feuille de style est prioritaire.
Qu'est-ce qu'une media query ?
- a) Une règle CSS qui permet de changer les propriétés des média (film, image, etc.).
- b) Une requête qui permet de faire des animations lors de l'affichage de la page.
- c) Une requête qui permet d'affecter des règles CSS en fonction du support et des caractéristiques de celui-ci.
Réponses: 1-b, 2-a, 3-b, 4-a, 5-c
Exercice 1 - Sélecteur CSS
Voici le code HTML d'une petite page web.
<!DOCTYPE html>
<html>
<head>
<title>Images</title>
</head>
<body>
<img id="logo" src="logo"/>
<h1>Mes images</h1>
<p>Voici mes <span class="belles-couleurs">images<span> </p>
<div>
<img src='image1'/>
<img src='image2'/>
<img src='image3'/>
<img src='image4'/>
<img src='image5'/>
</div>
</body>
</html>
À partir du code HTML de cette page web, répondez aux questions suivantes :
Le sélecteur img sélectionne quel(s) élément(s) ?
Le sélecteur body img sélectionne quel(s) élément(s) ?
Le sélecteur #logo sélectionne quel(s) élément(s) ?
Le sélecteur .belles-couleurs sélectionne quel(s) élément(s) ?
Le sélecteur p > span sélectionne quel(s) élément(s) ?
Proposez un sélecteur pour sélectionner les cinq images (pas le logo).
Exercice 2 - Règles CSS
En exploitant la même page web dont le code HTML est donné ci-dessus, répondez aux questions suivantes :
Proposez une règle CSS pour que le fond de l'écran soit noir.
Proposez une règle CSS pour que le titre (balise h1) soit affiché en rouge.
Proposez une règle CSS pour que les cinq images soient affichées les unes au dessus des autres
Proposez une règle CSS pour que le logo soit affiché sur une seule ligne (même s'il est suivi d'une balise h1).
Exercice 3 - Conflit de règles CSS
Nous considérons que la feuille de style suivante est liée avec le code HTML donné ci-dessus.
.belles-couleurs {
color: red;
}
p > span {
color: blue;
}
Répondez aux questions suivantes :
Précisez sur quel élément de la page web ces deux règles sont en conflit.
Expliquez comment est réglé ce conflit.
Projet - mur d'images
Nous allons reprendre l'application web qui permet d'afficher des images (voir Chapitre 2, projet). Cette application web doit être composée de la page d'accueil (index.html), du mur d'images (images.html), ainsi que d'une page par image (image1.html, image2.html, etc).
Vous pouvez voir le résultat attendu ici.
Récupérez le code que vous avez réalisé dans le chapitre 2 et copiez-le dans un nouveau répertoire nommé chap3-projet. Ajoutez dans ce répertoire un fichier style.css ainsi qu'un fichier logo.png qui correspond au logo de votre choix.
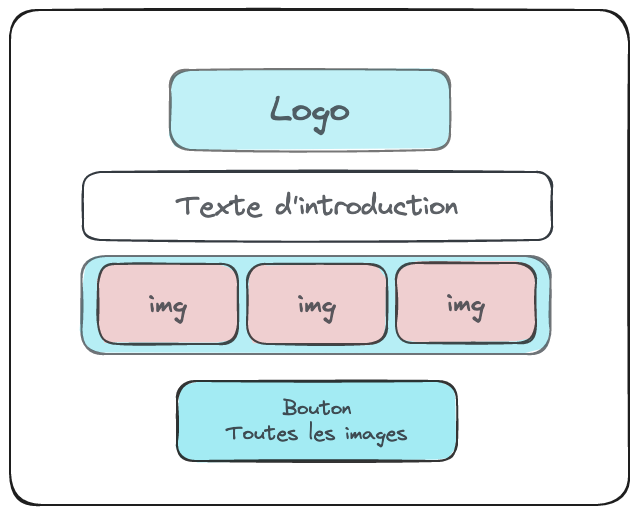
- Modifiez la page index.html pour qu'elle ressemble au schéma suivant :

Voici différentes étapes : - Mettre un logo centré (choisissez le logo que vous voulez) - Mettre une zone de texte sous le logo (écrivez le texte que vous voulez) - Ajouter un bandeau avec trois images (les dernières images ajoutées). On pourra cliquer sur les images. - Ajouter un bouton pour voir le mur d'image (page images.html)
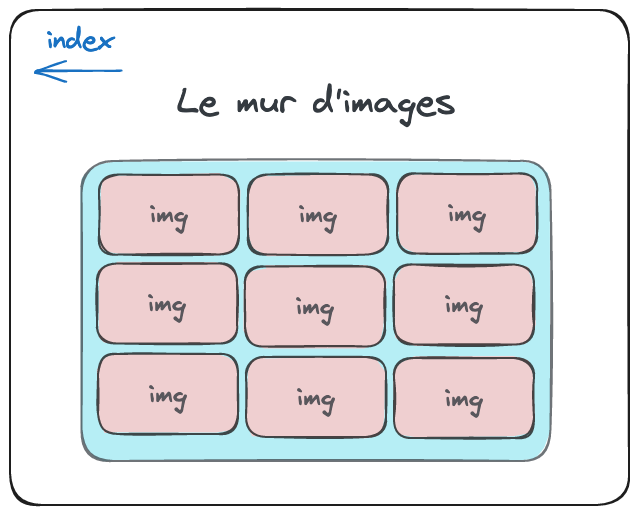
- Modifiez la page images.html pour qu'elle ressemble au schéma suivant :

Figure 3.5 : images.html.
Voici différentes étapes : - Ajouter le bouton back qui revient sur l'index - Afficher un titre - Mettre le mur d'images miniatures (trois colonnes pour afficher les images)
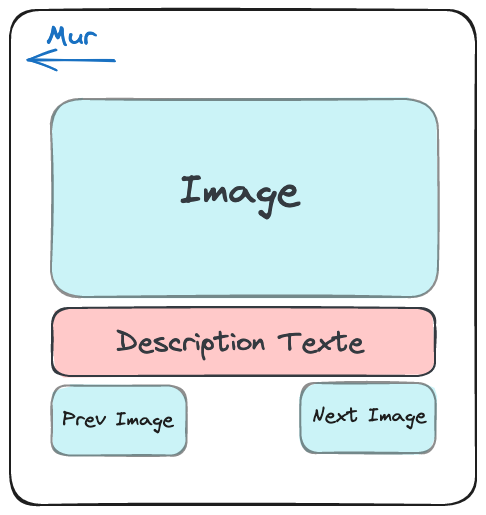
- Modifiez les pages des images (image1.html, image2.html, etc.) pour qu'elles ressemblent au schéma suivant:

Figure 3.6 : image.html.
Voici différentes étapes: - Ajouter le bouton back qui revient sur le mur - Afficher l'image avec une taille convenable - Ajouter une zone de texte - Ajouter les miniatures pour les images précédentes et suivantes
- Modifiez le style CSS pour faire en sorte que le mur des images affiche cinq colonnes si l'écran est de grande taille, trois colonnes si l'écran est de taille moyenne et une seule colonne s'il est petit. Vous pourrez utiliser la valeur 100% dans la propriété width sur le contenu des colonnes pour faire en sorte que les images remplissent bien les colonnes.