Comment lire ce livre
Ce livre présente tous les aspects d'une application web que cela soit du côté du navigateur web (front) ou du serveur web (back). Les concepts fondamentaux sont d'abord présentés d'un point de vue théorique puis illustrés avec des exemples de code source.
Le code que nous proposons est en mode Vanilla dans le sens où il ne dépend d'aucun framework de développement (excepté pour la connexion à la base de données qui nécessite un driver spécifique). L'objectif de l'approche Vanilla est de bien comprendre les mécanismes profonds au coeur du développement de toutes les applications web.
Ce livre exploite un exemple fil rouge qui consiste à développer une application web de gestion d'un mur d'images. Il s'agit d'afficher un mur d'images et de proposer aux utilisateurs de commenter ou de liker les images qu'ils veulent. Cet exemple fil rouge contient les fonctionnalités classiques dont disposent la plupart des applications web.

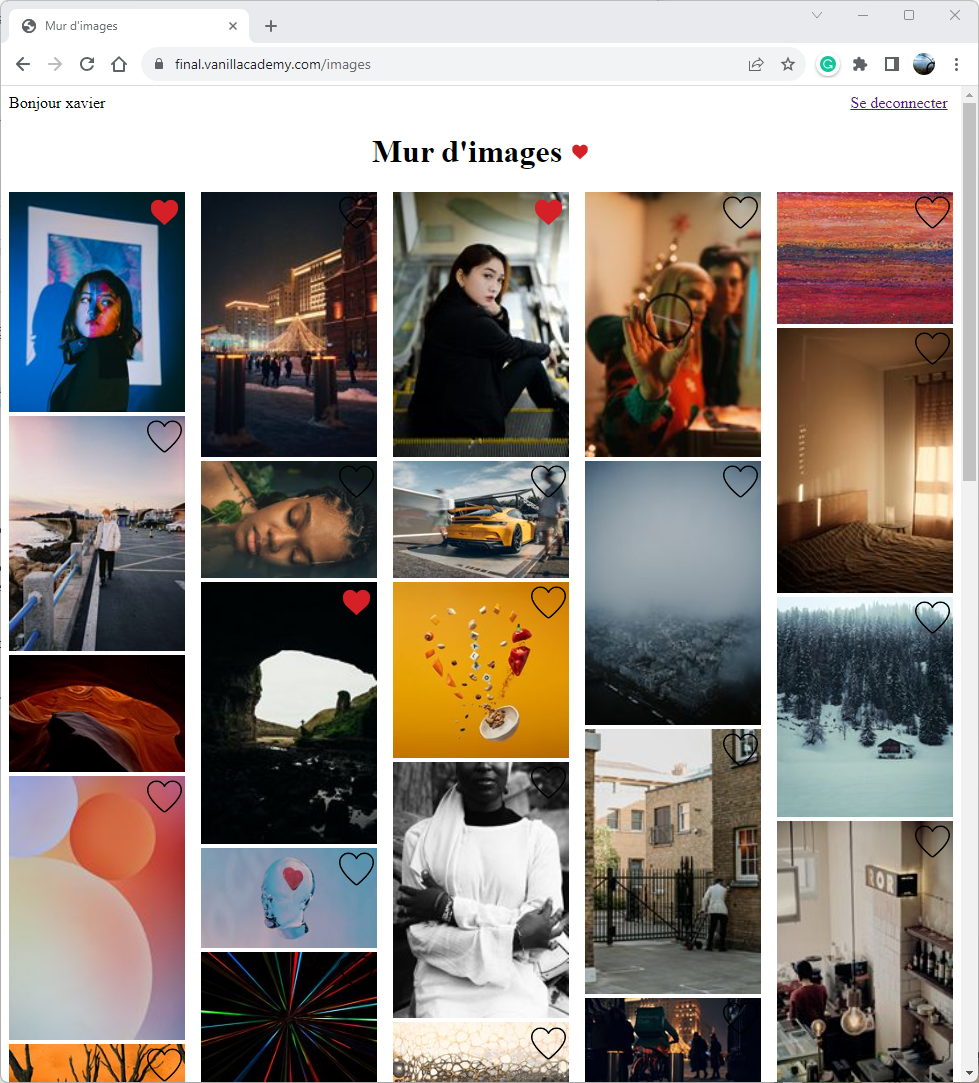
L'application du mur d'images que nous développons dans ce livre.
Ce livre s'adresse aux personnes qui souhaitent apprendre à développer des applications web, aux développeurs qui désirent mieux comprendre les concepts fondamentaux du web, aux enseignants qui souhaitent préparer un cours dans ce domaine (niveau Lycée, BTS, IUT ou Licence), aux élèves et étudiants qui souhaitent avoir une connaissance fine du web et enfin à toute personne qui veut juste comprendre le développement web.
Ce livre a une vocation pédagogique. Il contient des exercices qui vous permettront de mesurer votre connaissance et votre compréhension du web. Des parties de développement de l'application sont laissées en exercice pour mieux appréhender les problématiques de développement des applications web.
Ce livre est composé de quatre parties qui peuvent être lues de manière indépendante, même si nous les avons conçues pour qu'elles suivent une progression linéaire :
- Page Web : Cette partie présente les concepts fondamentaux du web : serveur web, navigateur web, page web, ressource, protocole HTTP, HTML et CSS. Elle explique comment un serveur web fonctionne et comment il fournit des pages web aux navigateurs qui en font la demande.
- Serveur Web : Cette partie détaille plus précisément les mécanismes internes des serveurs web. Elle explique la manière dont un serveur web répond aux différentes requêtes qu'il reçoit des navigateurs web. Elle détaille enfin comment fournir statiquement les ressources qui composent les pages web et même comment générer certaines d'entre elles dynamiquement.
- Bases de données : Cette partie explique le rôle des bases de données dans une application web. Elle détaille l'importance des bases de données en mettant l'accent sur les bases de données relationnelles. Elle explique enfin le lien entre serveur web et bases de données.
- Interaction Front Back: Cette partie présente les mécanismes pour gérer les interactions des utilisateurs. Elle explique comment exploiter Javascript dans le navigateur modifier les pages web et gérer les événements des utilisateurs. Elle détaille enfin le mécanisme de sessions web, les cookies et la façon dont mettre en place des comptes utilisateur.